What is CSS Resets?
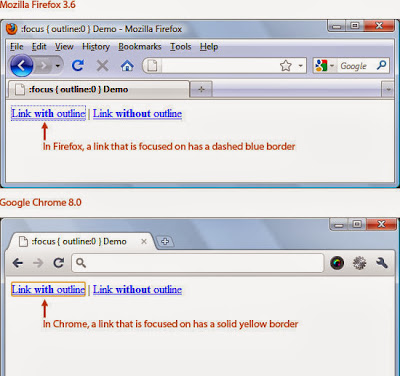
You would have probably seen in source codes many sites the comment " /* CSS Resets */ ". The thing is really simple. Every browser(IE,Chrome,Firefox,etc.) sets their own default CSS properties. Like blue color for anchor links and Purple for visited anchor links(You may have noticed while testing html files). Another example, in Firefox all focused anchor links ( :focus selector) have blue dashed-borders and in chrome yellow border. See, below image. |
| Image courtesy: Six Revisions |
But Why use it?
Using CSS Resets you can save your design from changing up in different browsers, coz every browser has different default properties (as shown above). You may have come across an extra spacing between your elements, that you had never mentioned and just keep scratching your head "Where the heck this spacing come from?!". To avoid such type of headaches, you use reset for your CSS. If you seriously wanna design websites, it's a must thing add. Just think of it as backup, if any of your CSS code goes wrong or as pre decided code.
So, How to make it?
Follow the below given steps to make your own CSS reset file.
Step-1: Zeroing the margins and padding
The first thing is to set your margins and padding to zero to all the elements you think will use margins and padding.
body, html, p, div, ul, ol, li, blockquote, img, label, h1, h2, h3, h4, h5, h6, pre, dl, dt, dd, form, a, fieldset, input, th, td
{
margin: 0; padding: 0; outline: none; border: 0;
}
Step-2: Control your Elements
Now set the default values for your elements that you think are appropriate for your web design. Like the margins and paddings for body and header tags. The font-size and borders. Here, I've made the list-style to none to all ul and ol properties.
body
{
line-height: 1;
font-size: 88%;
}
h1, h2, h3, h4, h5, h6
{
font-size: 100%;
padding: .6em 0;
margin: 0 15px;
}
ul, ol
{
list-style: none;
}
img
{
border: 0;
}
Step-3: Default values for some frequently used classes
You may be some classes frequently in your design like .float-left to float particular element to left and the same for .float-right.
.floatLeft
{
float: left;
padding: .3em .3em .3em 0;
}
.floatRight
{
float: right;
padding: .3em 0 .3em .3em;
}
Final Code: Complete Reset.css
Well this reset.css is appropriate for me, you should change this according to your needs.
body, html, p, div, ul, ol, li, blockquote, img, label, h1, h2, h3, h4, h5, h6, pre, dl, dt, dd, form, a, fieldset, input, th, td { margin: 0; padding: 0; outline: none; border: 0; } body { line-height: 1; font-size: 88%; } h1, h2, h3, h4, h5, h6 { font-size: 100%; padding: .6em 0; margin: 0 15px; } ul, ol { list-style: none; } img { border: 0; } .floatLeft { float: left; padding: .3em .3em .3em 0; } .floatRight { float: right; padding: .3em 0 .3em .3em; }It's preferred that you make a separate Reset.css for your use. So, that you need not make reset file everytime for each site.
Resources:
There are even some famous Reset created by web designers, on of them is Eric Mayer's CSS Reset or the Yahoo! Developer Network's Reset CSS. Here are some detailed and in-depth articles that'll help you out.







0 comments:
Post a Comment