What is CSS Resets?
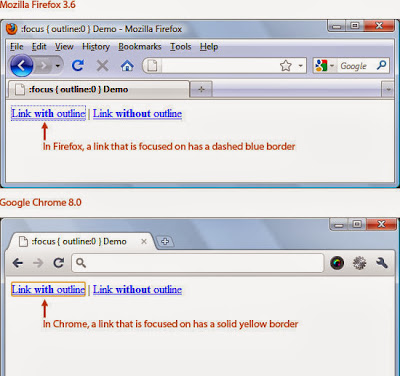
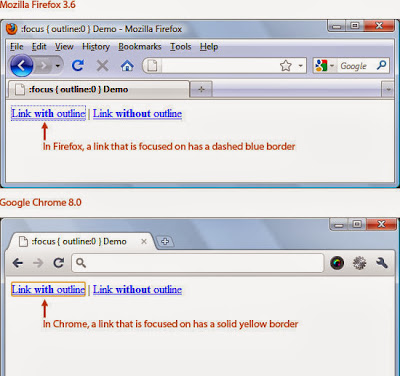
You would have probably seen in source codes many sites the comment " /* CSS Resets */ ". The thing is really simple. Every browser(IE,Chrome,Firefox,etc.) sets their own default CSS properties. Like blue color for anchor links and Purple for visited anchor links(You may have noticed while testing html files). Another example, in Firefox all focused anchor links (
:focus selector) have blue dashed-borders and in chrome yellow border. See, below image.
 |
| Image courtesy: Six Revisions |
So what CSS Reset does is: It resets all default browser CSS properties to our own default properties. We can set our own default properties according to our needs and website needs. It actually tells the browser that you are the boss.